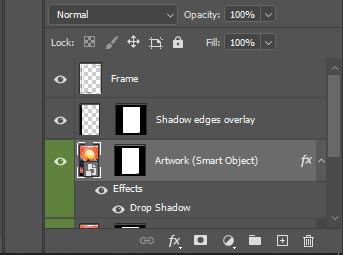
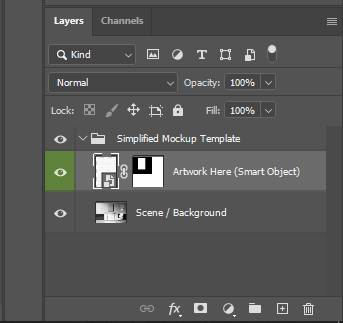
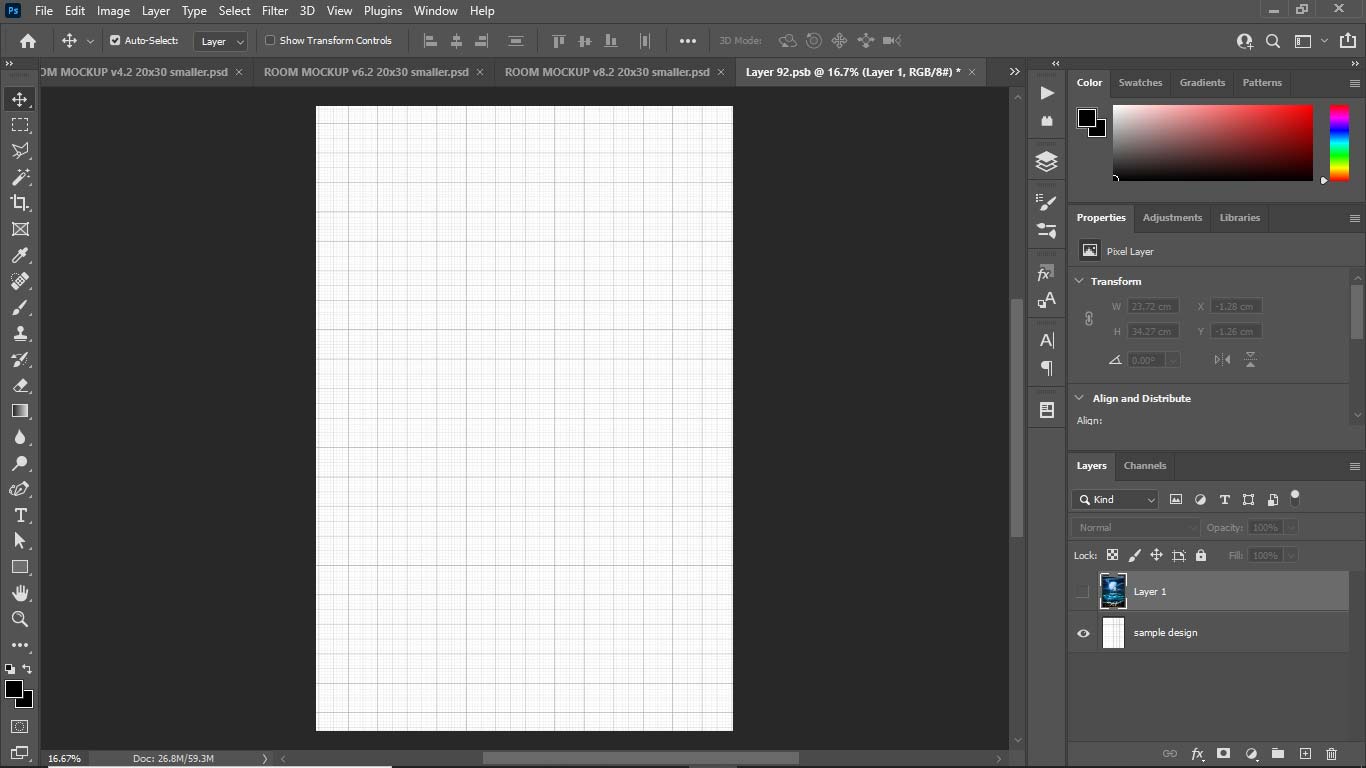
Creating your pillow case mockup images in Photoshop is fairly simple: Simply locate the Smart Object layer, and replace it with your artwork / design image. This can be done via one of two methods:
METHOD 1: Double-click the thumbnail of the Smart Object layer, which will open its contents in another tab in Photoshop. You can then simply place your artwork / design image at the very top of the Smart Object layer stack, Save, and it will update the .PSD document—effectively placing your design image inside of the Smart Object and updating the mockup template as a whole accordingly.
The main advantage of using this method is, you have more control over the appearance of the artwork / design image, in relation to the Smart Object's container size. By opening the Smart Object's contents in a separate tab, this allows you to resize the design image and reposition it to your liking—giving you a greater degree of control over the precise appearance of your final mockup images.
Method 1 in action.
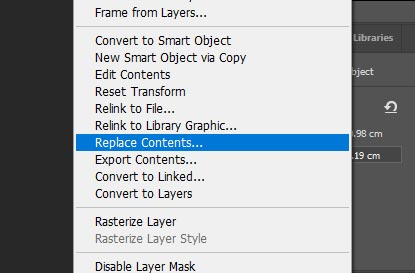
METHOD 2: Right-click the Smart Object layer, and click "Replace Contents." You will then navigate to your artwork / design image, select it, and this will automatically replace the Smart Object contents with your design image.
The main advantage of this method is, it's slightly faster. However the biggest drawback is: A lack of control over the sizing and positioning of the artwork / design image, in relation to the Smart Object container. This method basically just auto-places your selected design image in the center of the Smart Object, and the size is automatically determined based on the aspect ratio and resolution of your design image. This method can cause frustration, because unless your input images are sized at the exact aspect ratio and DPI/resolution to perfectly match the Smart Object, it can lead to your input images looking too large or too small, relative to the Smart Object's container size and relative to the desired placement that you actually had in mind for your design image.
Method 2 in action.
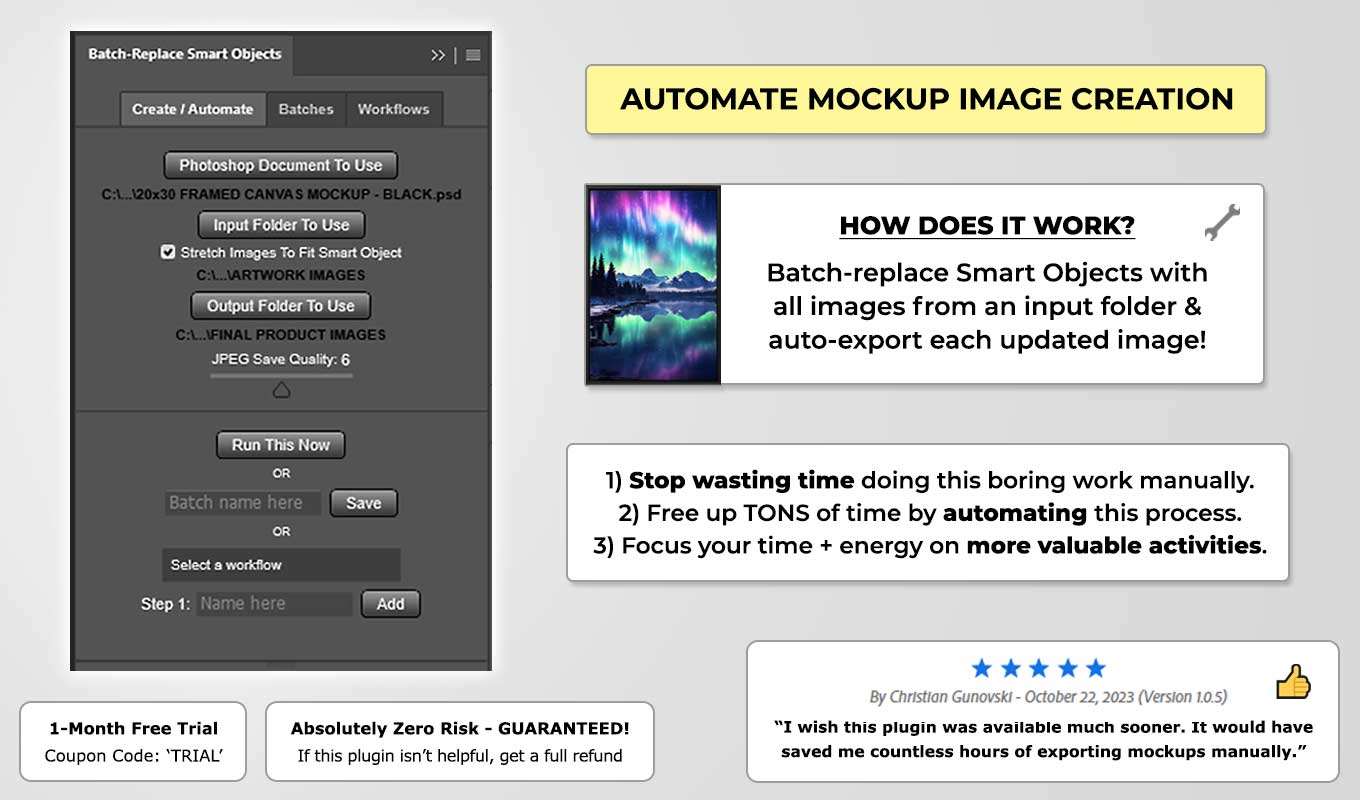
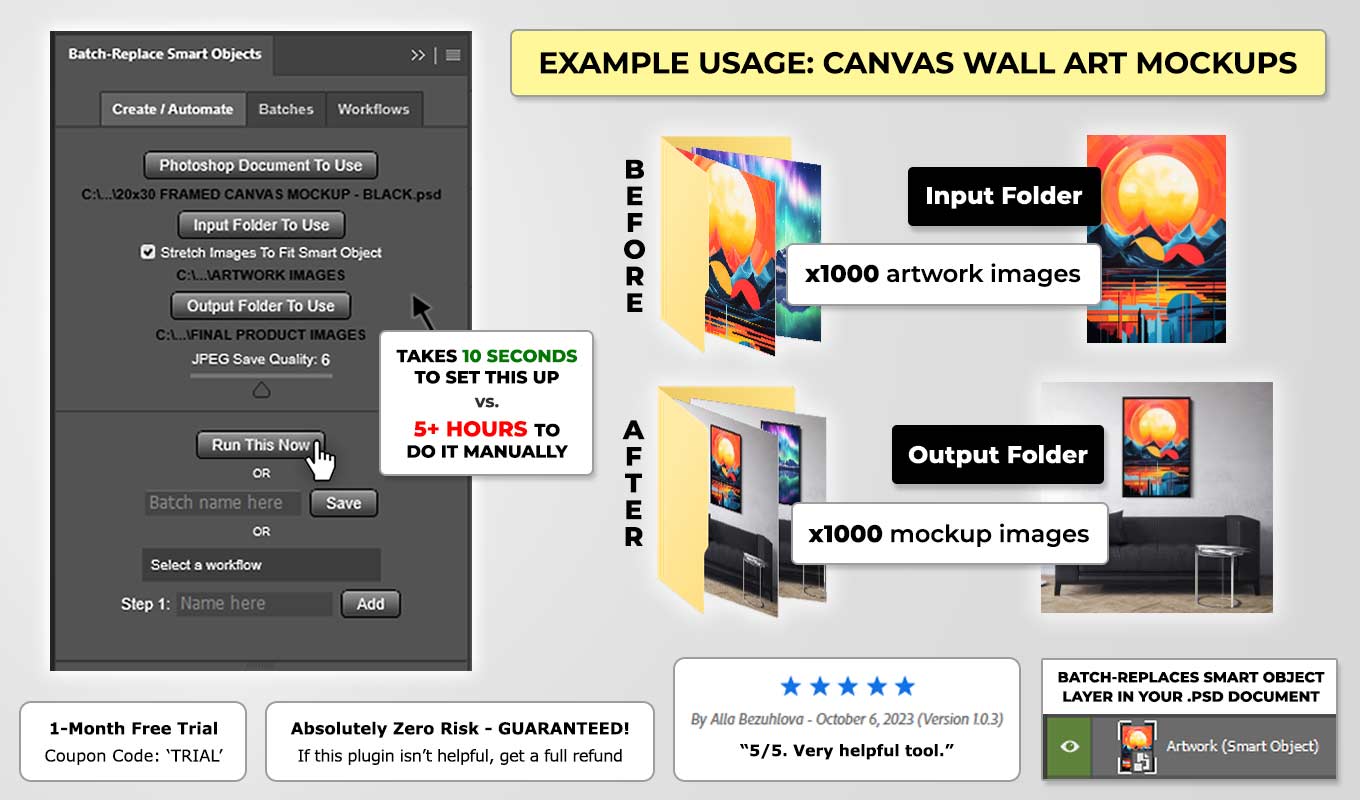
Either method can be used to create your pillow case mockup images in Photoshop. If you just need to create a small number of mockup images, these manual techniques will likely be sufficient for your needs. However, if you plan to generate a large quantity of mockup images, individually creating each one manually inside of Photoshop quickly becomes untenable and extremely time-consuming. Creating hundreds of mockup images, one at a time, would easily take you several hours of work. This is where automating the bulk-creation of your pillow case mockups using the Batch-Replace Smart Objects plugin becomes your best option.